Chat2Code

About Chat2Code
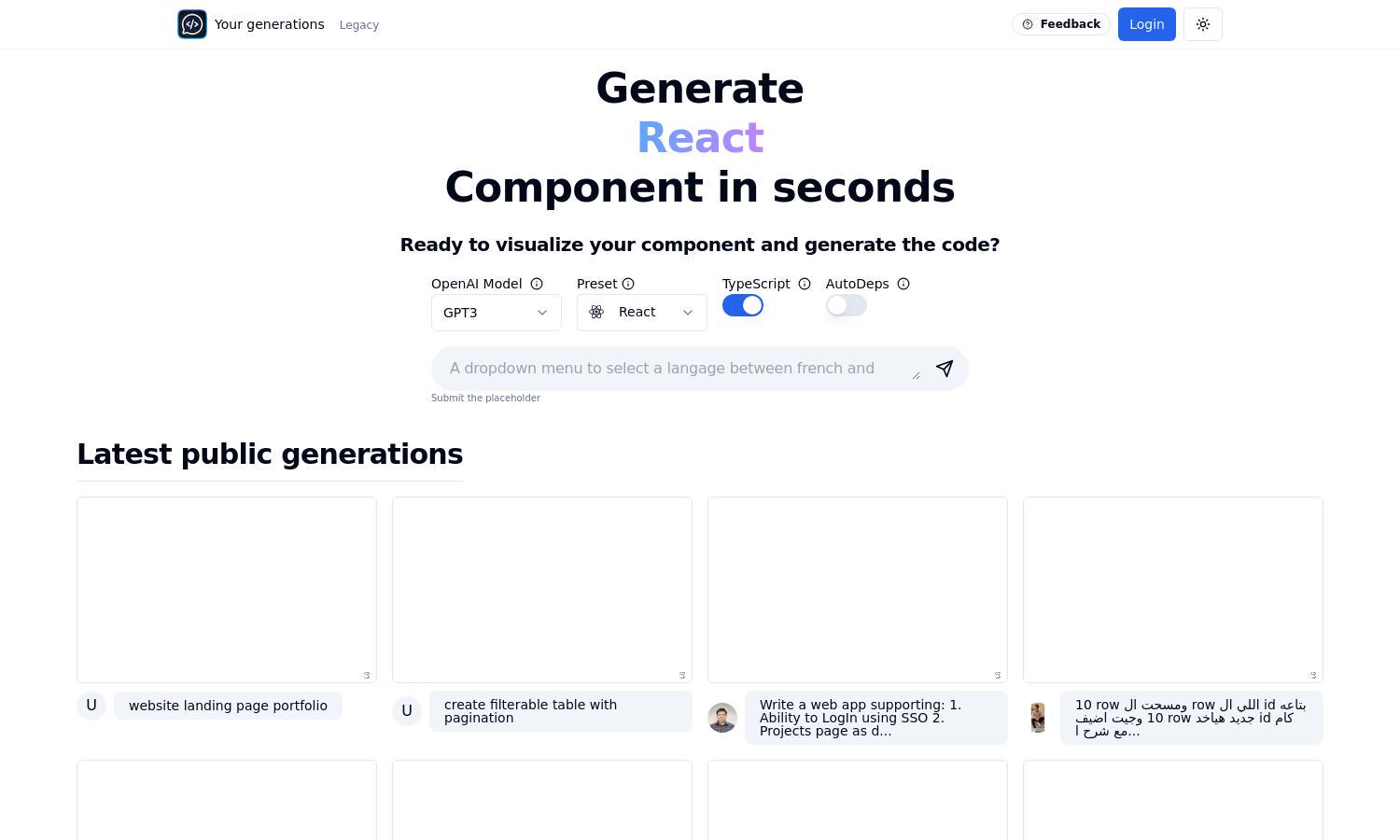
Chat2Code is a cutting-edge platform designed for developers and coders, facilitating the real-time generation, execution, and updating of React components with AI assistance. Users can visualize their components instantly, streamlining the coding process and solving complex tasks effortlessly while improving efficiency and productivity.
Chat2Code offers various pricing plans tailored to different user needs, ensuring flexible access to its features. Each tier is designed to deliver exceptional value, empowering users with advanced functionalities. Upgrading can unlock even more innovative tools, enhancing the coding experience and expanding creative possibilities.
Chat2Code's user interface is crafted for an intuitive experience, combining a clean layout with user-friendly features. This seamless design facilitates effortless navigation and enhances usability, allowing users to focus on coding without distractions. The streamlined environment promotes efficiency and a productive workflow.
How Chat2Code works
Users of Chat2Code start by signing up and onboarding, where they are guided through the platform’s features. Once familiar, they can easily navigate the interactive interface to generate and execute React components on the fly. From importing libraries to rendering full components, the process maximizes productivity and harnesses the power of AI technology all while ensuring a user-friendly experience.
Key Features for Chat2Code
Real-time Component Generation
Chat2Code's real-time component generation allows users to swiftly create and visualize React components. This unique feature streamlines the programming process, significantly reducing development time and making it ideal for both experienced developers and newcomers looking to enhance their coding practices.
Automatic Dependency Management
Chat2Code's automatic dependency management takes the hassle out of coding. Users can easily request library integrations like Zustand or usehooks-ts, which the platform handles seamlessly. This feature simplifies the setup process, allowing developers to focus on building without worrying about dependencies.
Interactive Component Rendering
The interactive component rendering feature of Chat2Code enables users to visualize their React components in real-time. This distinct functionality ensures that developers can experience immediate feedback and adjustments, enhancing the creative process and allowing for quick iterations in project development.
You may also like: